`Component.displayName`2020. 11. 13.
forwardRef로 wrap한 컴포넌트의 경우 devtool에서 컴포넌트명이 뜨지 않는다. 그럴땐:
Component.displayName = 'Component'Component.displayName = 'Component'로 일단 해결할 수 있다.
remove remote2020. 10. 23.
git remote rm <remote-name>git remote rm <remote-name>Promise.allSettled2020. 10. 23.
모든 promise가 resolve/reject 되기를 기다렸다가 각 promise의 result를 반환한다.
Promise.all과 다른점
- promise 중
reject가 있어도 일단 모두pending상태를 벗어나길 기다렸다가 결과값을 반환한다. reject를 따로 하지 않고 반환값을 변경하므로catch를 타지 않는다.- 대신 반환 결과값이 보통의 promise와 다르다.
Promise<T>가 아니고PromiseSettledResult<T>를 반환. PromiseSettledResult는 아래와 같이 생겼다.
// fullfiled
{
status: "fullfiled",
value: T
}
// rejected
{
status: "rejected",
reason: any
}// fullfiled
{
status: "fullfiled",
value: T
}
// rejected
{
status: "rejected",
reason: any
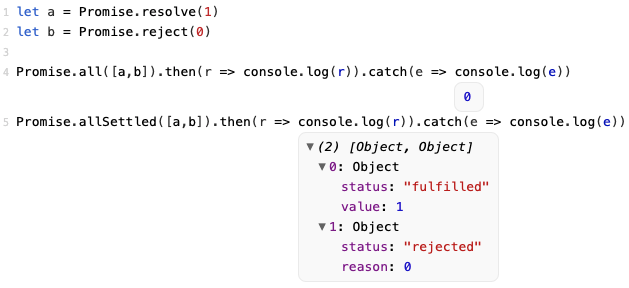
}실제로 돌려보면 아래와 같다.
Ref
cherry-pick range of commits2020. 10. 20.
git cherry-pick <SHA>^..<SHA>git cherry-pick <SHA>^..<SHA>optional destructurering2020. 10. 19.
const { name = {} } = user;const { name = {} } = user;array optional chaining2020. 10. 14.
optionalArray?.[index]optionalArray?.[index]Formik's "`setFieldValue`" returns Promise2020. 10. 14.
but formik's official type def's wrong

wtf
Ref
https://github.com/formium/formik/issues/2059#issuecomment-700681150
img:after2020. 10. 10.
conditional spread2020. 10. 8.
const cond = false;
const arr = [
...(cond ? ['a'] : []),
'b',
];
// ['b']const cond = false;
const arr = [
...(cond ? ['a'] : []),
'b',
];
// ['b']mobile safari font size issue2020. 9. 22.
-webkit-text-size-adjust: none;-webkit-text-size-adjust: none;