merging interfaces2020. 7. 31.
interface Box {
height: number;
width: number;
}
interface Box {
scale: number;
}
let box: Box = {height: 5, width: 6, scale: 10};interface Box {
height: number;
width: number;
}
interface Box {
scale: number;
}
let box: Box = {height: 5, width: 6, scale: 10};https://www.typescriptlang.org/docs/handbook/declaration-merging.html#merging-interfaces
asdf nodejs2020. 7. 30.
- asdf를 설치한다.
brew install asdfbrew install asdf - gpg를 설치한다.
brew install gpgbrew install gpg - asdf nodejs plugin을 설치한다.
asdf plugin-add nodejs https://github.com/asdf-vm/asdf-nodejs.gitasdf plugin-add nodejs https://github.com/asdf-vm/asdf-nodejs.git - nodejs release team의 gpg key를 추가한다.
bash -c '${ASDF_DATA_DIR:=$HOME/.asdf}/plugins/nodejs/bin/import-release-team-keyring'bash -c '${ASDF_DATA_DIR:=$HOME/.asdf}/plugins/nodejs/bin/import-release-team-keyring' nvm등 사용중이던 vm이 있다면 호환성을 위해~/.asdfrc에 아래를 추가한다.legacy_version_file = yeslegacy_version_file = yes- 됫다.
how to uninstall node
fix firefox color render2020. 7. 27.
?
firefox의 컬러가 뭔가 좀 더 채도가 높게 렌더링 되는 경향이 있다.
- chrome

- safari

- firefox

요걸 없애려면?
!
- 일단 firefox의 주소창에
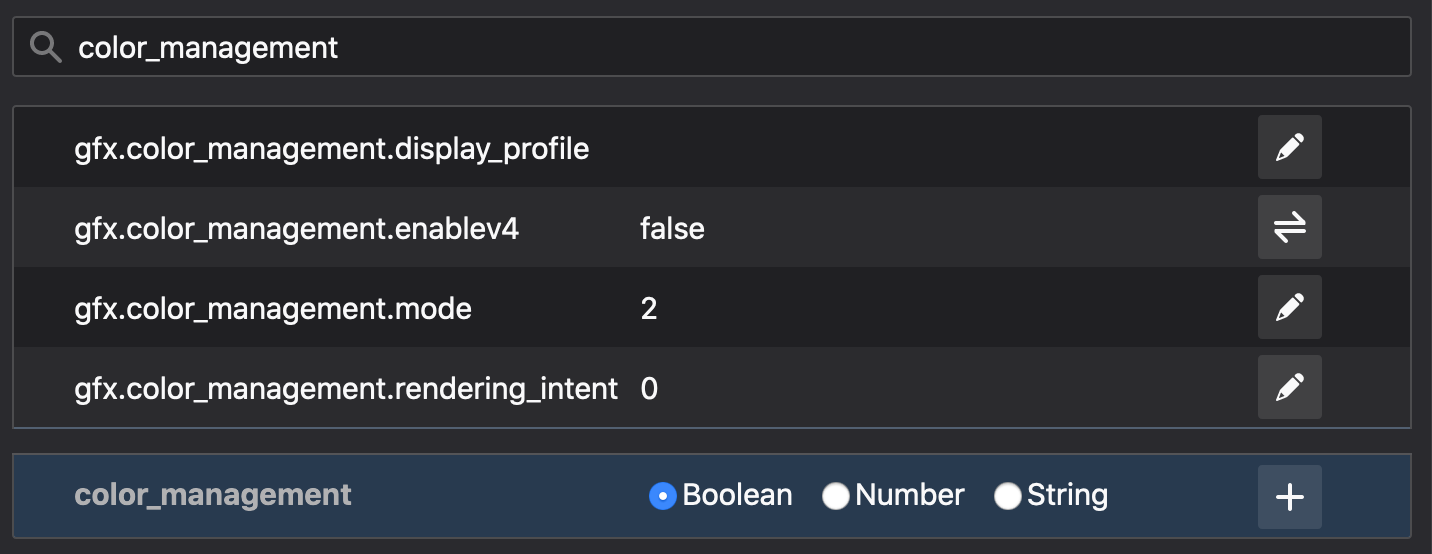
about:config를 입력해 신비의 세계로 들어가서, - 신비의 세계 검색창에
color_management를 쳐보면 아래와 같은 설정값들을 볼 수 있다. 이중에서,
gfx.color_management.mode를1로 바꾼다.gfx.color_management.enablev4를true로 바꾼다.- 쨘

이것들이 뭐냐?
gfx.color_management.mode:0: Color management disabled.1: Full color management.2: Color management applied only to tagged images.
gfx.color_management.enablev4:- 찾는 중
Refs
fix eslint no-undef errors by jest globs2020. 7. 24.
?

!
// .eslintrc.js
...
env: {
jest: true
}
...// .eslintrc.js
...
env: {
jest: true
}
...PR에 PR 날리기2020. 7. 23.
gh pr create -R <USER_NAME>/<REPO_NAME> --base <ORIG_PR_BRANCH_NAME>gh pr create -R <USER_NAME>/<REPO_NAME> --base <ORIG_PR_BRANCH_NAME>type argument default value2020. 7. 22.
예를 들어, 첫번째 arg는 보통 string이고 두번째 arg는 보통 number인데 아닐 수도 있고 두번째 arg가 있을 수도 없을 수도 있는 함수의 타입을 정의한다면 아래와 같이 선언할 수 있을 것이다.
type ExampleFn<T, U> = (arg0: T, arg1?: U) => SomeReturnType;type ExampleFn<T, U> = (arg0: T, arg1?: U) => SomeReturnType;근데 쓸 때 마다 아래와 같이 하기는 매우 귀찮은 일이다.
const implmentedFn1: ExampleFn<string, number> = (val: string) => /* ... */const implmentedFn1: ExampleFn<string, number> = (val: string) => /* ... */그래서 ts는 type argument에도 default value를 정해놓을 수 있는데, 함수 default value랑 동일한 형태로, 아래와 같이 하면 된다.
type ExampleFn<T = string, U = number> = (arg0: T, arg1?: U) => SomeReturnType;type ExampleFn<T = string, U = number> = (arg0: T, arg1?: U) => SomeReturnType;이제부턴 굳이 명시할 필요가 생기지 않으면 그냥 편하게 쓸 수 있다.
const implmentedFn2: ExampleFn = (val: string) => /* ... */const implmentedFn2: ExampleFn = (val: string) => /* ... */그러고보니 아예 arg에 타입 어노테이션을 안해도 된다.
const implmentedFn3: ExampleFn = (val) => /* ... */const implmentedFn3: ExampleFn = (val) => /* ... */`nvm is not compatible with the npm config "prefix" option: currently set to "/usr/local" Run `npm config delete prefix` or `nvm use --delete-prefix * --silent` to unset it.`2020. 7. 21.
?
system에 설치된 node랑 충돌하는 것
!
brew uninstall --ignore-dependencies nodebrew uninstall --ignore-dependencies nodehow to stash single file2020. 7. 21.
git stash -- <filename>git stash -- <filename>git stash push -m "<message>" <filename.ext>git stash push -m "<message>" <filename.ext>google fonts에서 특정 캐릭터만 불러오기2020. 7. 20.
google fonts를 url로 불러오는 방식으로 사용시 unicode-range를 사용할 수 없다.
query string 옵션으로 subset 혹은 text를 줄 수 있다.
subset
subset은 언어 기준으로, 영문에만 특정 폰트를 적용하고 싶을 경우 사용한다. Roboto를 영문과 숫자에만 쓰고 싶다면?
https://fonts.googleapis.com/css2?family=Roboto&subset=latin 이라고 하면 된다.
text
text가 좀 더 재밌는데, 개별 캐릭터를 옵션으로 추가할 수 있다. 예를 들어 Roboto를 0과 1에만 쓰고 싶다면?
https://fonts.googleapis.com/css2?family=Roboto&text=01 으로 요청하면 된다.
Warning: Cannot update a component (*) while rendering a different component (*).2020. 7. 14.
setState에서 다른 컴포넌트의 setState를 호출할 경우 뜨는 경고 메시지로, 16.13.0에서 추가되었다. prop으로 넘어온 함수가 setState를 하는 경우에 발생한다.
해당 케이스가 발생하면, 호출하는 컴포넌트에서 useEffect로 감싸라고 공식 사이트에서 안내해주고 있다.